【技术】LVGL按钮的讲解




LVGL按钮是简单的矩形对象。它们源自容器,因此也可以提供布局和配合。此外,可以启用它以在单击时自动进入检查状态。本文华芯微特将对LVGL按钮进行详细的讲解。
LVGL按钮讲解
1、零件和样式
这些按钮仅具有一种主要样式,称为 LV_BTN_PART_MAIN ,并且可以使用以下组中的所有属性:
背景(background)
边界(border)
边框(outline)
阴影(shadow)
数值(value)
模式(pattern)
过渡(transitions)
启用布局或适合时,它还将使用padding属性。
2、用法
获取按钮状态
为了简化按钮的使用,可以使用 lv_btn_get_state(btn) 来获取按钮的状态。它返回以下值之一:
LV_BTN_STATE_RELEASED 松开
LV_BTN_STATE_PRESSED 被点击
LV_BTN_STATE_CHECKED_RELEASED 点击后松开
LV_BTN_STATE_CHECKED_PRESSED 重复点击
LV_BTN_STATE_DISABLED 禁用
LV_BTN_STATE_CHECKED_DISABLED
使用 lv_btn_set_state(btn, LV_BTN_STATE_...) 可以手动更改按钮状态。
如果需要状态的更精确描述(例如,重点突出),则可以使用常规 lv_obj_get_state(btn) 。
可检查
可以使用 lv_btn_set_checkable(btn, true) 将按钮配置为切换按钮。在这种情况下,单击时,按钮将自动进入 LV_STATE_CHECKED 状态,或再次单击时返回到LV_STATE_CHECKED状态。
布局和适配
与容器类似,按钮也具有布局和适合属性。
lv_btn_set_layout(btn, LV_LAYOUT_...) 设置布局。默认值为 LV_LAYOUT_CENTER 。因此,如果添加标签,则标签将自动与中间对齐,并且无法通过 lv_obj_set_pos() 移动。您可以使用 lv_btn_set_layout(btn, LV_LAYOUT_OFF) 禁用布局。
lv_btn_set_fit/fit2/fit4(btn, LV_FIT_..) 允许根据子代,父代和适合类型自动设置按钮的宽度和/或高度。
事件
除了通用事件外,按钮还发送以下特殊事件:LV_EVENT_VALUE_CHANGED-切换按钮时发送。
按键
以下按键由按钮处理:
LV_KEY_RIGHT/UP-如果启用了切换,则进入切换状态。
LV_KEY_LEFT/DOWN-如果启用了切换,则进入非切换状态。
请注意, LV_KEY_ENTER 的状态已转换为 LV_EVENT_PRESSED/PRESSING/RELEASED 等。
3、范例
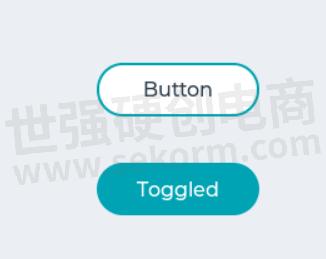
简单的按钮

创建两个简单的按钮
上述效果的示例代码:
#include "../../../lv_examples.h"
#include
#if LV_USE_BTN
static void event_handler(lv_obj_t * obj, lv_event_t event)
{
if(event == LV_EVENT_CLICKED) {
printf("Clicked\n");
}
else if(event == LV_EVENT_VALUE_CHANGED) {
printf("Toggled\n");
}
}
void lv_ex_btn_1(void)
{
lv_obj_t * label;
lv_obj_t * btn1 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_event_cb(btn1, event_handler);
lv_obj_align(btn1, NULL, LV_ALIGN_CENTER, 0, -40);
label = lv_label_create(btn1, NULL);
lv_label_set_text(label, "Button");
lv_obj_t * btn2 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_event_cb(btn2, event_handler);
lv_obj_align(btn2, NULL, LV_ALIGN_CENTER, 0, 40);
lv_btn_set_checkable(btn2, true);
lv_btn_toggle(btn2);
lv_btn_set_fit2(btn2, LV_FIT_NONE, LV_FIT_TIGHT);
label = lv_label_create(btn2, NULL);
lv_label_set_text(label, "Toggled");
}
#endif
按钮样式

按钮样式
上述效果的示例代码:
#include "../../../lv_examples.h"
#include
#if LV_USE_BTN
/**
* Advanced button transition examples
*/
void lv_ex_btn_2(void)
{
static lv_anim_path_t path_overshoot;
lv_anim_path_init(&path_overshoot);
lv_anim_path_set_cb(&path_overshoot, lv_anim_path_overshoot);
static lv_anim_path_t path_ease_out;
lv_anim_path_init(&path_ease_out);
lv_anim_path_set_cb(&path_ease_out, lv_anim_path_ease_out);
static lv_anim_path_t path_ease_in_out;
lv_anim_path_init(&path_ease_in_out);
lv_anim_path_set_cb(&path_ease_in_out, lv_anim_path_ease_in_out);
/*Gum-like button*/
static lv_style_t style_gum;
lv_style_init(&style_gum);
lv_style_set_transform_width(&style_gum, LV_STATE_PRESSED, 10);
lv_style_set_transform_height(&style_gum, LV_STATE_PRESSED, -10);
lv_style_set_value_letter_space(&style_gum, LV_STATE_PRESSED, 5);
lv_style_set_transition_path(&style_gum, LV_STATE_DEFAULT, &path_overshoot);
lv_style_set_transition_path(&style_gum, LV_STATE_PRESSED, &path_ease_in_out);
lv_style_set_transition_time(&style_gum, LV_STATE_DEFAULT, 250);
lv_style_set_transition_delay(&style_gum, LV_STATE_DEFAULT, 100);
lv_style_set_transition_prop_1(&style_gum, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_WIDTH);
lv_style_set_transition_prop_2(&style_gum, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_HEIGHT);
lv_style_set_transition_prop_3(&style_gum, LV_STATE_DEFAULT, LV_STYLE_VALUE_LETTER_SPACE);
lv_obj_t * btn1 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn1, NULL, LV_ALIGN_CENTER, 0, -80);
lv_obj_add_style(btn1, LV_BTN_PART_MAIN, &style_gum);
/*Instead of creating a label add a values string*/
lv_obj_set_style_local_value_str(btn1, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, "Gum");
/*Halo on press*/
static lv_style_t style_halo;
lv_style_init(&style_halo);
lv_style_set_transition_time(&style_halo, LV_STATE_PRESSED, 400);
lv_style_set_transition_time(&style_halo, LV_STATE_DEFAULT, 0);
lv_style_set_transition_delay(&style_halo, LV_STATE_DEFAULT, 200);
lv_style_set_outline_width(&style_halo, LV_STATE_DEFAULT, 0);
lv_style_set_outline_width(&style_halo, LV_STATE_PRESSED, 20);
lv_style_set_outline_opa(&style_halo, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_outline_opa(&style_halo, LV_STATE_FOCUSED, LV_OPA_COVER); /*Just to be sure, the theme might use it*/
lv_style_set_outline_opa(&style_halo, LV_STATE_PRESSED, LV_OPA_TRANSP);
lv_style_set_transition_prop_1(&style_halo, LV_STATE_DEFAULT, LV_STYLE_OUTLINE_OPA);
lv_style_set_transition_prop_2(&style_halo, LV_STATE_DEFAULT, LV_STYLE_OUTLINE_WIDTH);
lv_obj_t * btn2 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn2, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_add_style(btn2, LV_BTN_PART_MAIN, &style_halo);
lv_obj_set_style_local_value_str(btn2, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, "Halo");
/*Ripple on press*/
static lv_style_t style_ripple;
lv_style_init(&style_ripple);
lv_style_set_transition_time(&style_ripple, LV_STATE_PRESSED, 300);
lv_style_set_transition_time(&style_ripple, LV_STATE_DEFAULT, 0);
lv_style_set_transition_delay(&style_ripple, LV_STATE_DEFAULT, 300);
lv_style_set_bg_opa(&style_ripple, LV_STATE_DEFAULT, 0);
lv_style_set_bg_opa(&style_ripple, LV_STATE_PRESSED, LV_OPA_80);
lv_style_set_border_width(&style_ripple, LV_STATE_DEFAULT, 0);
lv_style_set_outline_width(&style_ripple, LV_STATE_DEFAULT, 0);
lv_style_set_transform_width(&style_ripple, LV_STATE_DEFAULT, -20);
lv_style_set_transform_height(&style_ripple, LV_STATE_DEFAULT, -20);
lv_style_set_transform_width(&style_ripple, LV_STATE_PRESSED, 0);
lv_style_set_transform_height(&style_ripple, LV_STATE_PRESSED, 0);
lv_style_set_transition_path(&style_ripple, LV_STATE_DEFAULT, &path_ease_out);
lv_style_set_transition_prop_1(&style_ripple, LV_STATE_DEFAULT, LV_STYLE_BG_OPA);
lv_style_set_transition_prop_2(&style_ripple, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_WIDTH);
lv_style_set_transition_prop_3(&style_ripple, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_HEIGHT);
lv_obj_t * btn3 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn3, NULL, LV_ALIGN_CENTER, 0, 80);
lv_obj_add_style(btn3, LV_BTN_PART_MAIN, &style_ripple);
lv_obj_set_style_local_value_str(btn3, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, "Ripple");
}
#endif
- |
- +1 赞 0
- 收藏
- 评论 0
本文由海底沉心转载自华芯微特,原文标题为:LVGL基础知识(四),本站所有转载文章系出于传递更多信息之目的,且明确注明来源,不希望被转载的媒体或个人可与我们联系,我们将立即进行删除处理。
相关推荐
【技术】在LVGL中用户界面的基本构建块之对象层级和事件的介绍
本文华芯微特将分享LVGL基础知识,创建对象层级顺序,事件(Events)使用方法,介绍了事件类型,详细说明了用户界面的基本构建块和对象层级和事件的介绍。
【技术】LVGL进度条讲解:零件和样式及其用法
LVGL进度条对象上有一个背景和一个指示器。指示器的宽度根据进度条的当前值进行设置。如果对象的宽度小于其高度,则可以创建垂直进度条。不仅可以设置进度条的结束值,还可以设置进度条的起始值,从而改变指示器的起始位置。本文华芯微特将从零件和样式、用法两个方面来讲LVGL进度条。
【技术】LVGL中用户界面的基本构建块之对象
在LVGL中,用户界面的基本构建块是对象,也称为小部件(widget)。本文华芯微特主要是介绍LVGL的对象模块。在LVGL中,用户界面的基本构建块是对象,也称为小部件(widget)。例如,按钮,标签,图像,列表,图表或文本区域。
【经验】如何使用JFLASH擦除、写入及读取华芯微特指定型号MCU
本文介绍了华芯微特MCU产品如何使用第三方Segger公司的JFLASH配合J-Link仿真器对指定型号MCU的Flash进行擦除、写入及读取操作。
【经验】华芯微特SWM341/SWM34S系列MCU环境配置指南
华芯微特MCU的系列之SWM341&SWM34S,内核相同,34S在341基础上内置了SDRAM。341芯片使用M33内核,基于ARM-V8指令集的架构,对应的工具版本有更高的要求。本文中华芯微特将为大家介绍SWM341/SWM34S系列MCU环境配置指南。
华芯微特MCU(ARM Cortex-M4/安谋科技“星辰”STAR-MC1内核)32位微控制器产品列表
型号- SWM19SC9T6-50,SWM241PBT7-80,SWM181RCT6-50,SWM211,SWM211G6S7-65,SWM22PE8S7-63,SWM181C9T6-50,SWM241KBT7-80,SWM34SRET6-50,SWM21PG6S7-65,SWM221CBT7-50,SWM34SVET6-50,SWM341RET7-50,SWM320RET7-50,SWM260KBT7-80,SWM181DBU6-40,SWM211C8T7-50,SWM21PE6S7-63,SWM341CET7-50,SWM190CBT7-50,SWM320,SWM221,SWM166,SWM341,SWM221KBU7-50,SWM241,SWM260,SWM181,SWM320CET7-50,SWM19SCBT7-50,SWM190,SWM32SRET6-50,SWM166D8U6-40,SWM21DD8U7-40,SWM34SMEU6-40,SWM190RBT7-50,SWM221E8S7-63,SWM181CBT6-50,SWM341VET7-50,SWM21DK6U7-50,SWM34SCET6-50,SWM260CBT7-50
华芯微特(Synwit)32位MCU选型表
目录- 32位微控制器
型号- SWM19SC9T6-50,SWM241PBT7-80,SWM260PBT7-80,SWM181RCT6-50,SWM211,SWM21DC8U7-50,SWM211G6S7-65,SWM181C9T6-50,SWM241KBT7-80,SWM34SRET6-50,SWM21PG6S7-65,SWM34SVET6-50,SWM341RET7-50,SWM260KBT7-80,SWM320RET7-50,SWM201G6S7-65,SWM181DBU6-40,SWM211C8T7-50,SWM201C6T7-50,SWM341CET7-50,SWM190CBT7-50,SWM201,SWM320VET7-50,SWM320,SWM20PG6S6-65,SWM341,SWM241,SWM260,SWM181,SWM19SCBT7-50,SWM320CET7-50,SWM190,SWM32SRET6-50,SWM190RBT7-50,SWM241CBT7-50,SWM181CBT6-50,SWM20DC6U7-50,SWM21DK6U7-50,SWM341VET7-50,SWM260CBT7-50,SWM34SCET6-50
【应用】华芯微特高速吹风筒电机控制解决方案,主频可达90MHz,具有堵转、过流、过压、过温保护等功能
随着生活品质的提高,人们对吹风机的要求不只是将头发吹干,与此同时还要求不伤发、能养发的功能需求,华芯微特目前推出了2款高速吹风筒电机控制解决方案(即SWM211C8T7-50,SWM211G6S7-65),具有堵转、过流、过压、过温保护等功能。
【IC】革新未来,智驭控制新纪元——华芯微特发布SWM221系列微控制器芯片
华芯微特最新发布的SWM221系列芯片却以其卓越性能与创新设计,备受市场与用户的认可好评。为深度了解SWM221系列芯片的优势所在,本文笔者有幸邀请广东华芯微特集成电路有限公司市场总监,为我们一同解析。
华芯微特(Synwit)32位MCU选型指南
目录- 公司介绍&产品分类 TFT-LCD 显示和人机界面(HMI)用微控制器 电机专用微控制器 大家电 & 工控通用微控制器 32位微控制器选型表
型号- SWM34X,SWM320 SERIES,SWM 201C6T7-50,SWM19SCBT6-50,SWM190 SERIES,SWM 201 系列,SWM32SRET6,SWM181CCT6-50,SWM260KBT7-80,SWM190KBT6-80,SWM201G6S7-65,SWM 201,SWM 201G6S7-65,SWM 19S 系列,SWM201,SWM260 SERIES,SWM320,SWM19S,SWM160,SWM20PG6S6,SWM20D,SWM32SRET6-50,SWM 20PG6S6-65,SWM 190,SWM181CBT6-50,SWM260CBT7-50,SWM260PBT7-80,SWM 260 系列,SWM32S,SWM181 SERIES,SWM181RCT6-50,SWM20P,SWM260CBT7,SWM160C8T7-50,SWM190CBT6-50,SWM20G,SWM 190 系列,SWM 260,SWM 181,SWM201 SERIES,SWM320RET7-50,SWM181DBU6-40,SWM181CBT6,SWM160 SERIES,SWM 341,SWM 341 系列,SWM190 系列,SWM201C6T7-50,SWM 181 系列,SWM320VET7-50,SWM341,SWM190RBT6-50,SWM20PG6S6-65,SWM260,SWM181,SWM320CET7-50,SWM190
华芯微特主控芯片SWM34S系列助力智能阀门控制器屏驱显示,适用于10.1寸及以下TFT屏
阀门控制器是一种用于控制阀门开闭状态的设备。它可以通过接收信号,控制阀门的开度,从而实现对流体的控制和调节。智能阀门控制器带有一个显示屏,用以设置和显示阀门调节的各类参数。该显示屏从传统的断码屏,逐步升级为TFT彩屏。本文推荐华芯微特主控芯片SWM34S。
华芯微特基于SWM166系列主控制器的车载无线充电器应用方案介绍
汽车车载无线充作为一种绝佳的无线充电应用场景,无需频繁插拔充电线,是增加行车安全、提高车主生活品质的一大利器,极大的改善了车内手机使用和充电的体验。本文介绍基于SWM166系列的车载无线充电器应用方案。
华芯微特MCU 32 位微控制器产品列表
型号- SWM19SC9T6-50,SWM241PBT7-80,SWM181RCT6-50,SWM211,SWM211G6S7-65,SWM181C9T6-50,SWM22PE8S7-63,SWM241KBT7-80,SWM221EBS7-63,SWM34SRET6-50,SWM21PG6S7-65,SWM221CBT7-50,SWM34SVET6-50,SWM341RET7-50,SWM260KBT7-80,SWM320RET7-50,SWM181DBU6-40,SWM211C8T7-50,SWM21PE6S7-63,SWM341CET7-50,SWM190CBT7-50,SWM166,SWM221,SWM320,SWM341,SWM241,SWM221KBU7-50,SWM260,SWM181,SWM19SCBT7-50,SWM320CET7-50,SWM190,SWM166D8U6-40,SWM32SRET6-50,SWM21DD8U7-40,SWM34SMEU6-40,SWM190RBT7-50,SWM181CBT6-50,SWM21DK6U7-50,SWM341VET7-50,SWM260CBT7-50,SWM34SCET6-50
电子商城






































































































































































































登录 | 立即注册
提交评论